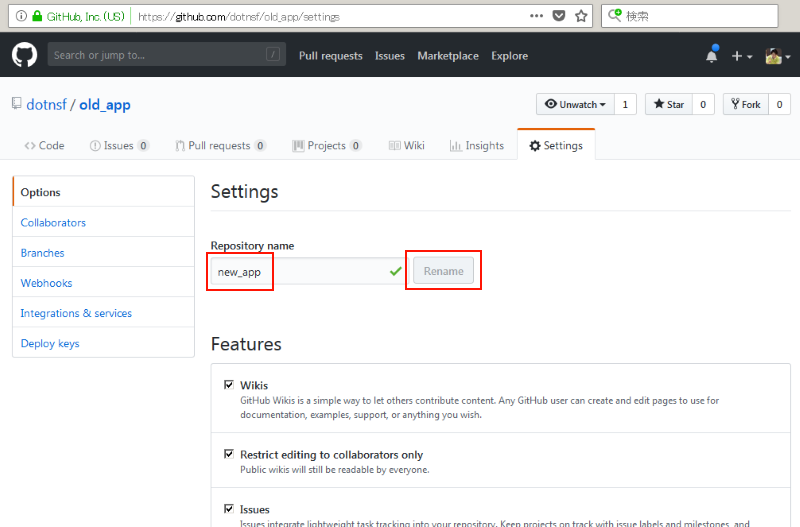
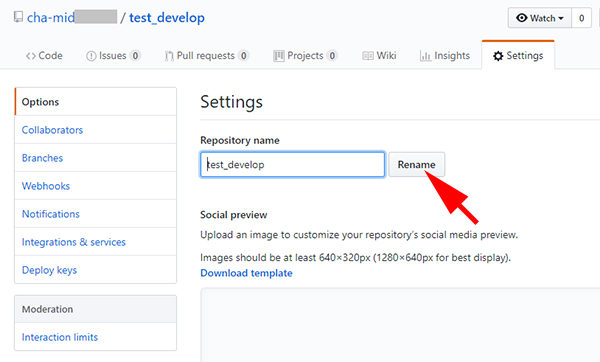
Github リポジトリ 名前 App

App app内の buildgradle.
Github リポジトリ 名前 app. Also check out the sample code for the kitchen sink demo app. TextStyle を使わないのであれば実行 OS から適切なシステムフォントを探し appNew より前に環境変数に設定. OAuth App に対する Organization の承認をリクエストする.
検索フィールドで招待する人の名前を入力し一致するリストの名前をクリックします Add NAME to. TextStyle を使いたいときは自分でフォントを 名前を整えた上で 成果物に同梱し appNew より前に環境変数に設定. 例えば新規にMyApplicationという名前のプロジェクトを作成すると以下の2つの buildgradle が生成されます buildgradle Project.
A retro game engine for Python. Check out the Ace live demo or get a Cloud9 IDE account to experience Ace while editing one of your own GitHub projects. See Signing up for a new GitHub account.
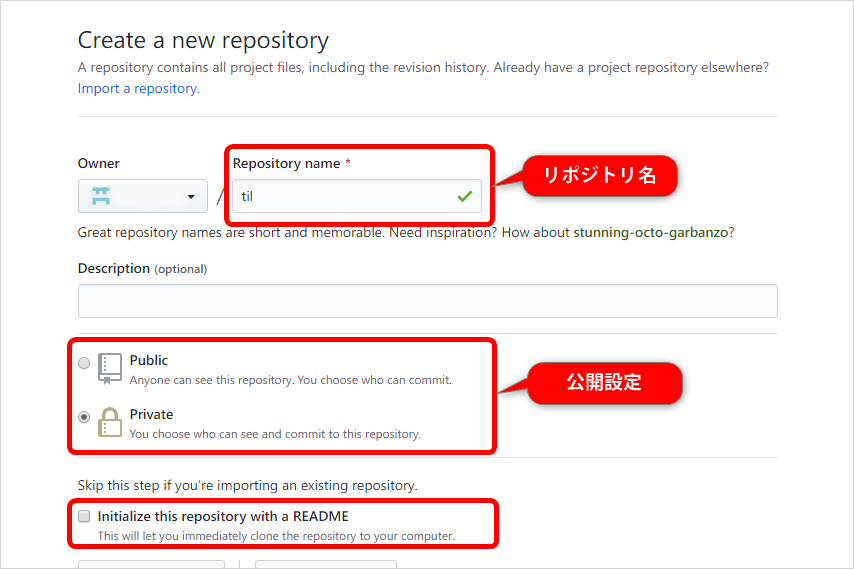
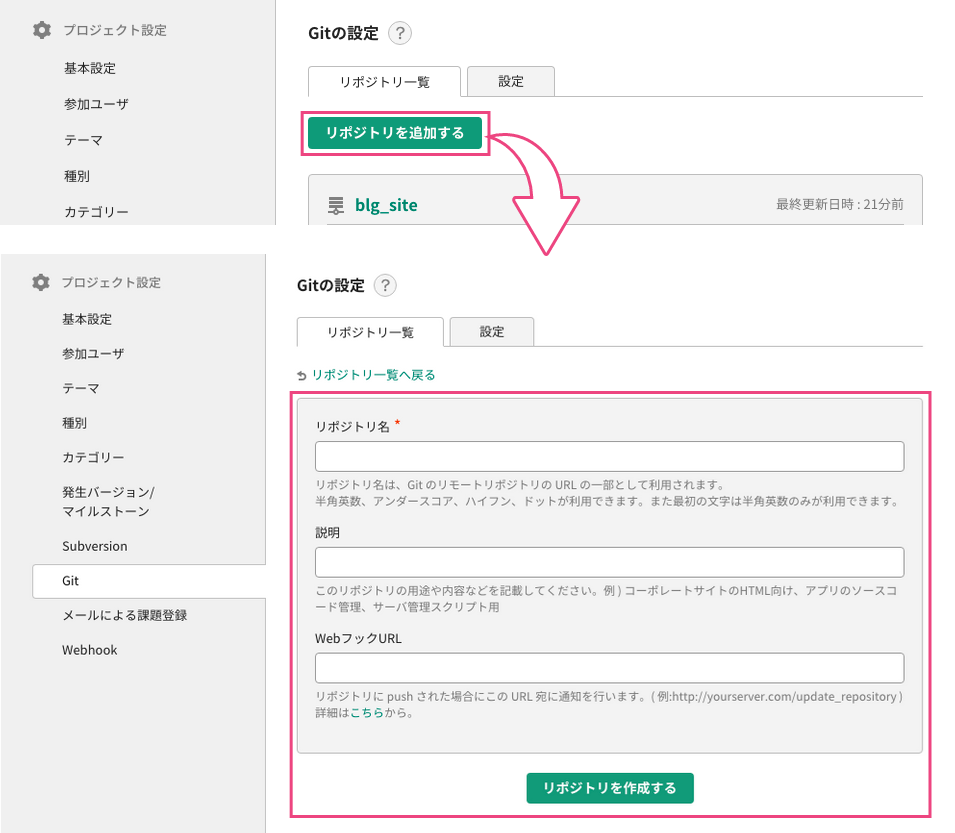
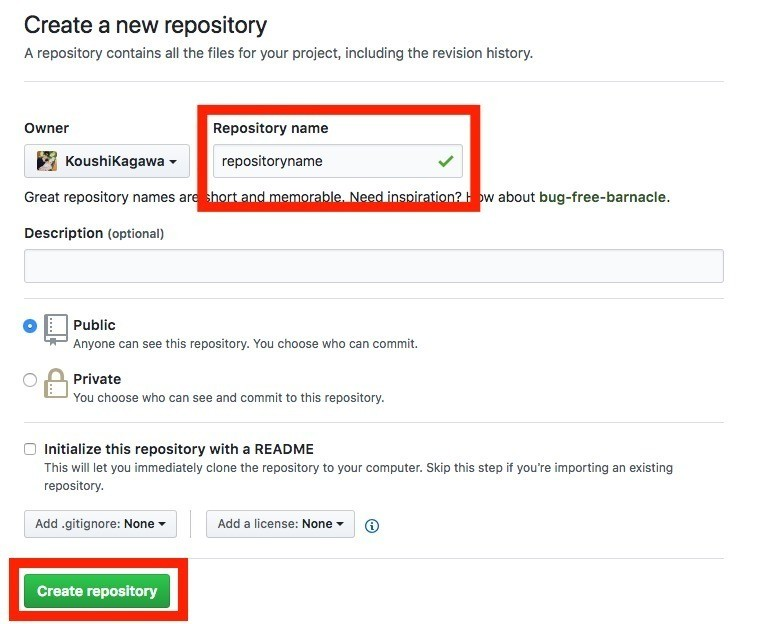
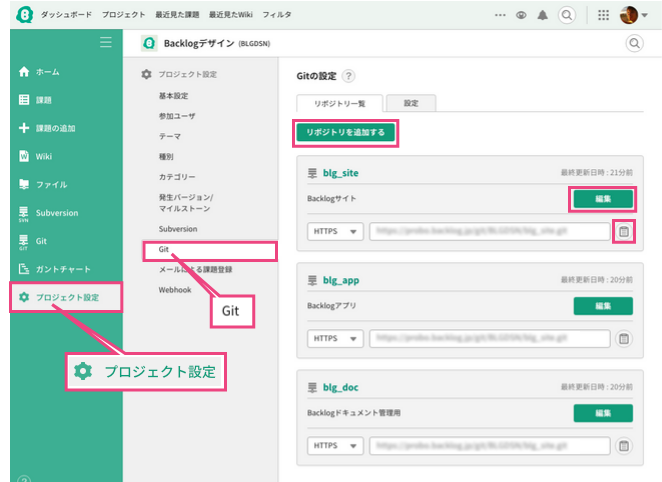
名前 ローカルリポジトリの名前 タイプ Gitを選択 リモートリポジトリも作成する チェックを外す チェックを入れるとリモートリポジトリの作成に移行するので既にStep5のGitHubでリポジトリを作成済みの場合はチェック入れてもOK. HerokuではGithubリポジトリ にて対応している言語のサンプルソースコードが公開されています 今回は自分がたまたま Nodejs の連載を持っているからという理由だけで Nodejs のサンプルソースコードを選択します. 次に ファイルを入れるためのリポジトリを作りましょう このページ上のRepository name ボックスに usernamegithubio の形でユーザー名を入力しましょうusername のところにあなたの名前が入ります 例えば私たちの友人である bob smith ならば.
するとAzureのgithubへのアクセス許可を求められるので許可する App Serviceのビルドサービスを選択 githubに追加したリポジトリの情報を入力. 特にここで説明するDigitalOceanのApp PlatformではGitHubのリポジトリを連携させることでGitHub上での更新を自動的にWebアプリに反映させることができます ここではそのDigitalOceanを使ってPython FlaskによるWebアプリを開発する方法を見ていきましょう. Contribute to kitaopyxel development by creating an account on GitHub.
最低限 APP NAME と APP ICON を入力し Create App をクリックします Create Bot User というボタンをクリックしこのダイスボット用のユーザを作成します Bot の Username の下に Tokenclick to reveal というのがあるのでクリックし出てくるランダムな文字列をメモし.