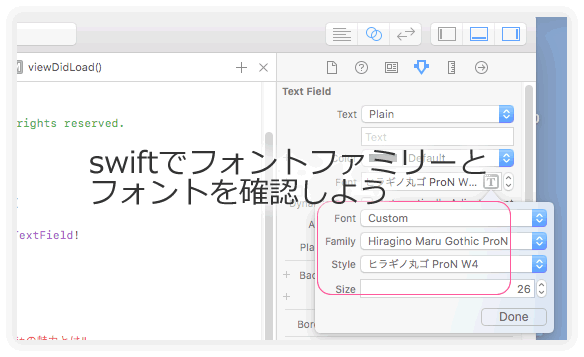
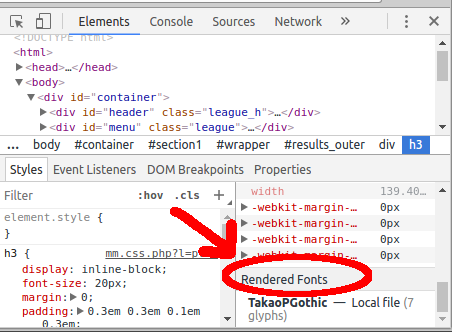
Font Family 名前 調べ方

例文the name given at the font.
Font family 名前 調べ方. ParfamilyHelvetica としますほかに Times でも Palatino でも使えますTimes の場合デフォルトの font1 が Times-Roman メインタイトルのデフォルト font2 が Times-Bold font3 が Times-Italic font4 が Times-BoldItalic となります. Sass Syntactically Awesome StyleSheet はCSSスクリプトを生成するためのメタ言語と呼ばれるものです. 1000万語収録Weblio辞書 - given name とは意味姓の前にある名.
このページではGoogle Fontsの中でも大注目の日本語フォントNoto Fontsの使い方を解説します 合わせて日本語のWebフォント使用上の注意点もまとめました Webフォントの仕組みについてはWeb Fontの使い方とGoogle Fontsのオススメフォント 10選でまとめました. 1000万語収録Weblio辞書 - font とは意味教会の洗礼盤カトリック教会の聖水盤. TkinterfontFont クラスを利用するためには事前に tkinterfont をインポートする必要があります tkinterfontFont クラスのコンストラクタには下記をキーワード引数の形式で指定することができます familyフォントファミリーを設定文字列で指定.
Font-faceで定義したfont-familyをスタイルで適用させる必要があります font-faceの詳しい解説サイトはこちらfont-face CSS MDN. Ver 59 以降とそれ以前のバージョン 5 での使い方は Font Awesome のページの表示が多少変わっているだけで基本的に同じです. またその際に font-family と font-weight プロパティも指定する必要がありますがそれらの.
互換性の高いfont-faceの記法 CSS3開発者ガイドという本で推奨されていたfont-faceの記法を紹介します コードはこちらになり.